
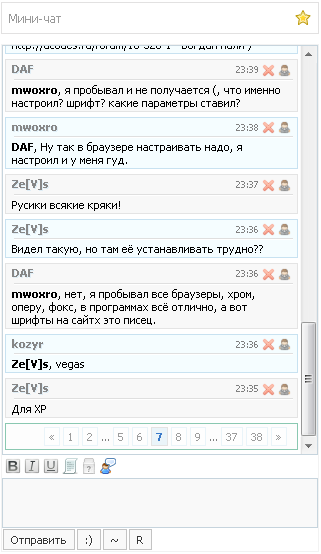
Есть такой стандартный модуль «Мини-чат», но его функциональность оставляет желать лучшего. Данный скрипт чата сделан из модуля Гостевая книга.
Реализованы некоторые полезные функции, которые делают его очень
удобным. Реализованы опции, которые каждый пользователь может легко и
быстро настроить:
— Авто открытие списка смайлов (onfocus textarea).
— Авто обновление сообщений через указанный интервал.
— Отправка сообщений комбинацией клавиш Ctrl+Enter.
— Выбор цвета сообщений, которые адресованы Вам.
— Красивая панелька основных ББ-кодов (разработанная специально для чата).
— Возможность скрыть панель ББ-кодов (если мешает).
— Уведомление о обновлении сообщений в чате, а также возможность
отключить уведомление (сообщение, живущее 2 секунды. Появляется при
обновлении сообщений).
— Панель с аватаркой и ссылкой на профиль и
ЛС возле каждого пользователя. Появляется после клика на иконку возле
каждого сообщения. Если отвести мышку с окошка и держать её за пределами
окна более секунды, окошко само исчезает (разработано для этого чата).
— Возможность обновить чат в любой момент.
— У администрации есть возможность удалять любые сообщения.
— Поддержка каптчи.
Простые пользователи не могут удалять свои сообщения (не предусмотрено
системой uCoz). Возможно, в следующих версиях скрипта это будет. Пример
чата на нашем сайте uCodes.ru; Чат сделает ваш сайт не таким скучным,
как он был. Пользователям будет интересно общаться в этом удобном чате.
1. Качаем скрипт и css-стили и заливаем в корневую папку своего сайта.
2. Ставим в нужное место на вашем сайте (например: глобальный блок)
Code
<link type="text/css" rel="StyleSheet" href="/chat-styles.css" />
<div id="gbchat"><div id="gbcb1"><div style="text-align:
center; padding-top: 50px">Загрузка…</div> </div><div
style="padding: 3px;" id="bbcodesInChat"> <img
class="bbcodeImgChat" align="absmiddle"
src="http://ucodes.ru/upload/1/bbcode/format-text-bold.png"
onclick="bbcodeChat('b');" alt="" title="Жирный"> <img
class="bbcodeImgChat" align="absmiddle"
src="http://ucodes.ru/upload/1/bbcode/format-text-italic.png"
onclick="bbcodeChat('i');" alt="" title="Курсив"> <img
class="bbcodeImgChat" align="absmiddle"
src="http://ucodes.ru/upload/1/bbcode/format-text-underline.png"
onclick="bbcodeChat('u');" alt="" title="Подчеркнутый"> <img
class="bbcodeImgChat" align="absmiddle"
src="http://ucodes.ru/upload/1/bbcode/script_code.png"
onclick="bbcodeChat('code');" alt="" title="Вставить код"> <img
class="bbcodeImgChat" align="absmiddle"
src="http://ucodes.ru/upload/1/bbcode/miscellaneous2.png"
onclick="bbcodeChat('spoiler');" alt="" title="Спойлер"> <img
class="bbcodeImgChat" align="absmiddle"
src="http://ucodes.ru/upload/1/bbcode/user_comment.png"
onclick="bbcodeChat('quote');" alt="" title="Вставить
цитату"></div><textarea id="txtchatGB"
onfocus="ifchatautosmiles();" onkeypress="ctrlpost(event,
gbch.post);"></textarea> <div
class="postbuttons-chat"><div class="pstt-chat"><img
src="http://ucodes.ru/upload/icons/load.gif" style="border:
0;padding:3px 0px 0px 2px; display: none" alt="" align="absmiddle"
id="statimg-chat"></div><input type="button"
value="Отправить" onclick="gbch.post();" title="Ctrl + Enter"
class="ch-b-send"><input type="button" title="Список смайлов"
onclick="smilesToggleChat();" value=":)" class="ch-b-sml"><input
type="button" value="~" title="Опции" onclick="optionschat();"
class="ch-b-opt"><input type="button" value="R" title="Обновить"
onclick="myreloadchat();" id="reloadchatbutton"
class="ch-b-opt"><span style="color: green; font-size: 10px;
padding-left: 10px; display: none;"
id="reNewPostsChat">Обновлено</span></div></div>
<script type="text/javascript">
var ucodes = {ru:{logged: "$USER_LOGGED_IN$", login: "$USERNAME$"}};
includeJSfile("/ucodes.ru.chat.js", "uchat");
</script>
3. Настраиваем css под себя (так как чат может не подойти по ширине вашего блока и т.д.)
4. Вид материалов гостевой книги:
Code
<div class="blockGbChat $CLASS$">
<div style="float: left">
<span onclick="toUmane('<?if
$USERNAME$?>$USERNAME$Гость');"
class="gbchatnick"> <?if
$USERNAME$?>$USERNAME$Гость</span>
</div>
<div style="text-align: right">
<span title="$DATE$" class="gbct-nav" style="color: grey; font-size: 9px;">$TIME$</span>
<span title="Удалить" class="gbct-nav"
onclick="delchatmsg('',$(this).parents('.blockGbChat'));"><img
src="http://ucodes.ru/upload/icons/error.png" align="absmiddle"
border="0"></span>
<span
title="$USERNAME$" class="gbct-nav" onclick="<?if
substr($PROFILE_URL$,
strpos($PROFILE_URL$,"/index/8-")+9,strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'/index/8-')+9),"'"))
!= $CUR_USER_ID$?>userChatNav({num:
'$NUMBER$'},this);_uWnd.alert('Это сообщение написали
Вы.', 'Капитан Очевидность', {w: 200, h: 70, tm:
5000});"><img
src="http://ucodes.ru/upload/icons/user_gray.png" align="absmiddle"
border="0"></span>
</div>
<div class="hrchat"></div>
<span class="messageChatMess">$MESSAGE$</span>
<?if substr($PROFILE_URL$, strpos($PROFILE_URL$,"/index/8-")+9,
strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'/index/8-')+9),"'"))
!= $CUR_USER_ID$?><div id="chb$NUMBER$" class="chat-block-div"
onmouseover="menuJJ(this, 1);" onmouseout="menuJJ(this, 0);"><div
class="cbgbH"><div style="text-align: center; margin-bottom:
10px;"><img src="$USER_AVATAR_URL$"
onerror="this.src='http://ucodes.ru/images/noava.png'" style="border:
0px; max-height: 150px; max-width: 150px;"><img
src="http://ucodes.ru/images/noava.png" style="border: 0px; max-height:
150px; max-width: 150px;"></div> <div
class="menu-chat-link prfl-mcg"
onmouseover="$(this).toggleClass('gvr-chgbl');"
onmouseout="$(this).toggleClass('gvr-chgbl');"
onclick="menuNavChat('<?substr($PROFILE_URL$,
strpos($PROFILE_URL$,"/index/8-")+9,strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'/index/8-')+9),"'"))?>',
0);">Профиль</div><div
class="menu-chat-link prfl-pm"
onmouseover="$(this).toggleClass('gvr-chgbl');"
onmouseout="$(this).toggleClass('gvr-chgbl');"
onclick="menuNavChat('<?substr($PROFILE_URL$,
strpos($PROFILE_URL$,"/index/8-")+9, strpos(substr($PROFILE_URL$,
strpos($PROFILE_URL$,'/index/8-')+9),"'"))?>', 1);">Отправить
ЛС</div> </div></div>
</div>
5. Идем в настройки модуля гостевая книга и там настраиваем Количество
выводимых сообщений на странице и другие необходимые опции.
6. Идем в права групп, и убеждаемся, что все могут добавлять сообщения в чат.
Комментарии: