Меню со сменой картинки пункта при наведении на него мышкой.
В CSS необходимо вставить это:
Quote
.part2 a {color:black; display:block; background:url('ссылка на картинку') top; padding:10px; padding-left:16px;}
.part2 a:hover {background:url('ссылка на картинку') bottom; color:white}
синее меняем на картинку пунктов меню.
Само меню оформляем так:
Code
<div class="part2">
<a href="#">Главная</a>
<a href="#">Форум</a>
<br>
</div>
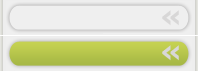
Картинки пунктов: 
Комментарии: